![]()
O rastreamento de audiência e conversão de pixels do Facebook rastreia todos os eventos e medições e envia esses dados para o Facebook Analytics e o Facebook Ads Manager. Esses dados podem ser usados para melhorar seu funil de vendas e criar melhores canais para aumentar as conversões. É uma ferramenta obrigatória em seu arsenal se você estiver executando uma loja de comércio eletrônico como o Magento 2.
Neste artigo, vamos nos concentrar na integração do Magento 2 Facebook Conversion Tracking com o GTM (Gerenciador de tags do Google). Fornecemos um guia passo a passo completo para você configurar todo o acompanhamento de conversões do Facebook por conta própria. Siga cada uma das etapas cuidadosamente para obter a configuração bem-sucedida.
Acompanhamento de conversão do Facebook e configuração de acompanhamento de audiência via GTM
Vamos começar configurando o código base para o rastreamento de conversão do Facebook em todas as páginas da sua loja. Para que essa tag funcione, precisaremos de uma variável para armazenar o ID do pixel do Facebook.
Crie uma variável para armazenar o ID do pixel do Facebook
Mostraremos como criar uma variável. Siga os mesmos passos com as informações fornecidas em cada seção para criar as variáveis necessárias. Siga os passos abaixo:-
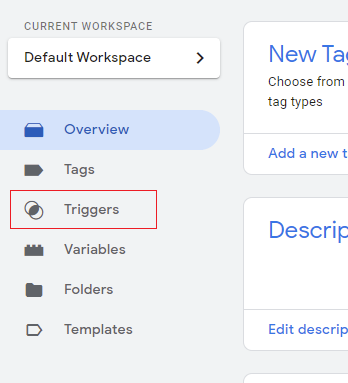
Etapa 1:- Vá para o contêiner do GTM e, na navegação à esquerda, escolha Variáveis .
Passo 2:- Clique em Novo no canto superior direito para criar uma nova variável.
Passo 3:- Digite o nome da variável como “facebookPixelID” no canto superior esquerdo e clique em Variable Configuration .
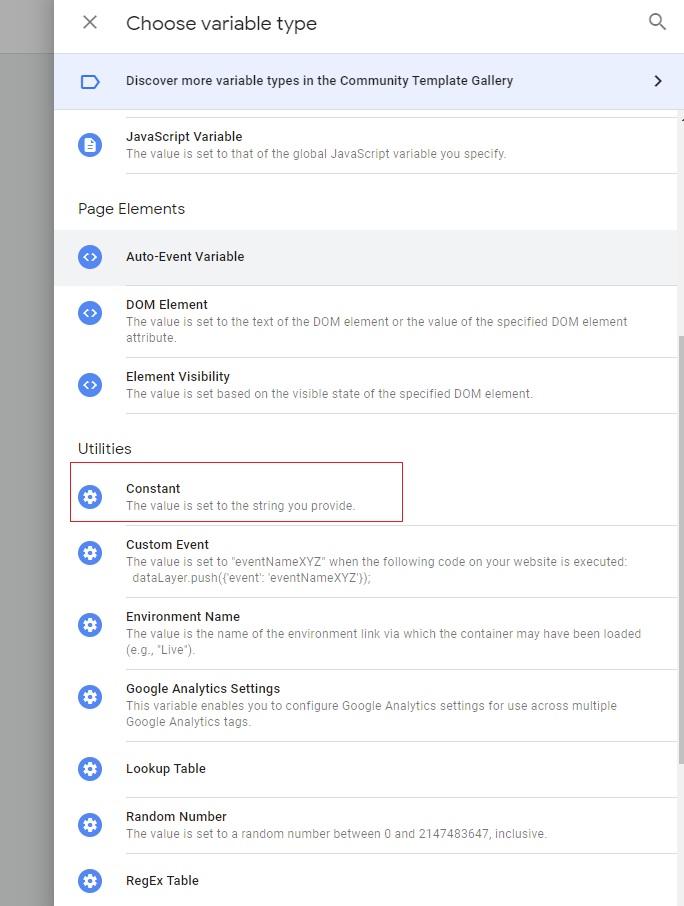
Etapa 4: – Na frente do pop-up Choose Variable Type, selecione Constant .
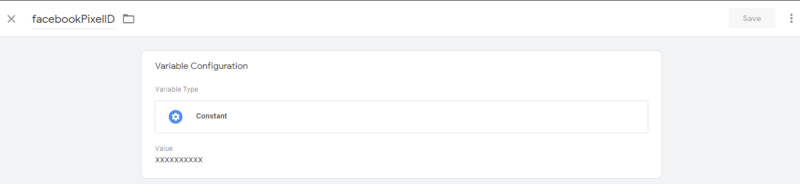
Etapa 5: – Digite seu ID do pixel do Facebook em Valor e clique em Salvar para concluir a configuração.
Crie um gatilho que dispare em todas as páginas
Nossa tag de rastreamento de público é a tag base, portanto, deve ser disparada em todas as páginas da loja. Portanto, criaremos um gatilho que dispara em todas as visualizações de página. Por favor, siga os passos abaixo:-
Etapa 1:- Vá para o contêiner GTM da sua loja e, na navegação à esquerda, escolha Gatilhos .
Passo 2:- Clique em Novo no canto superior direito para criar um novo gatilho.
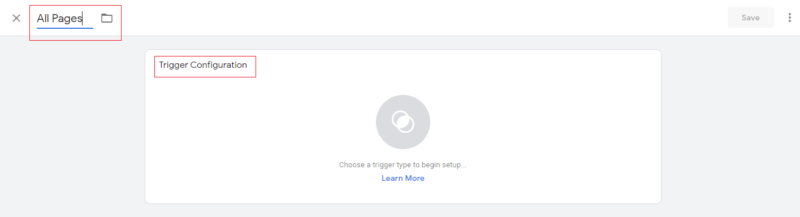
Etapa 3: – Digite o nome do gatilho como “Todas as páginas” e clique em Configuração do gatilho
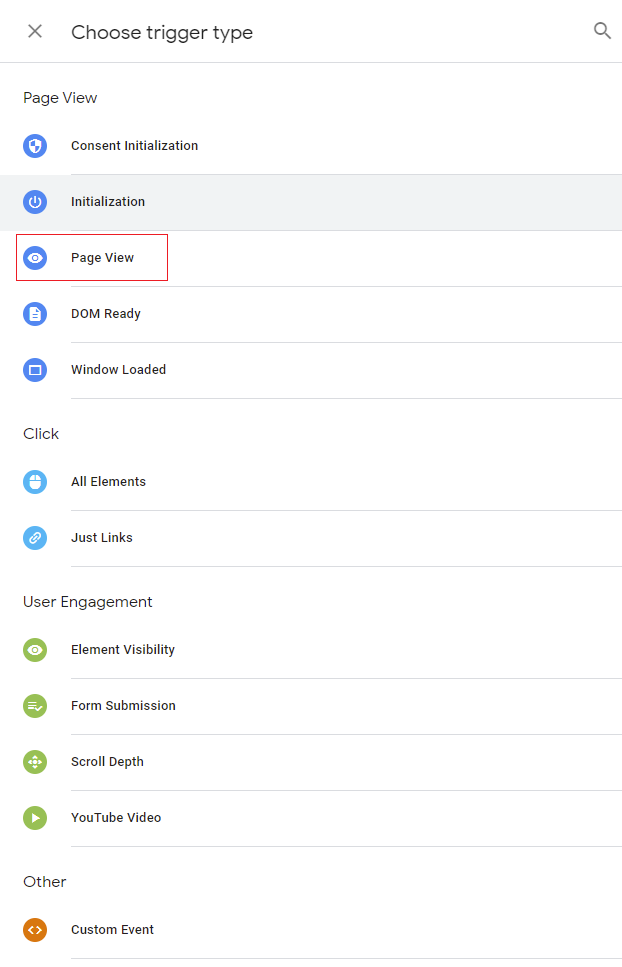
Etapa 4: – No menu Tipo de acionador , escolha “Visualização de página”.
Etapa 5:- Certifique-se de que este gatilho é acionado em “Todas as visualizações de página”. Por fim, clique em Salvar para salvar seu gatilho recém-criado.
Crie a tag de rastreamento de audiência do Facebook
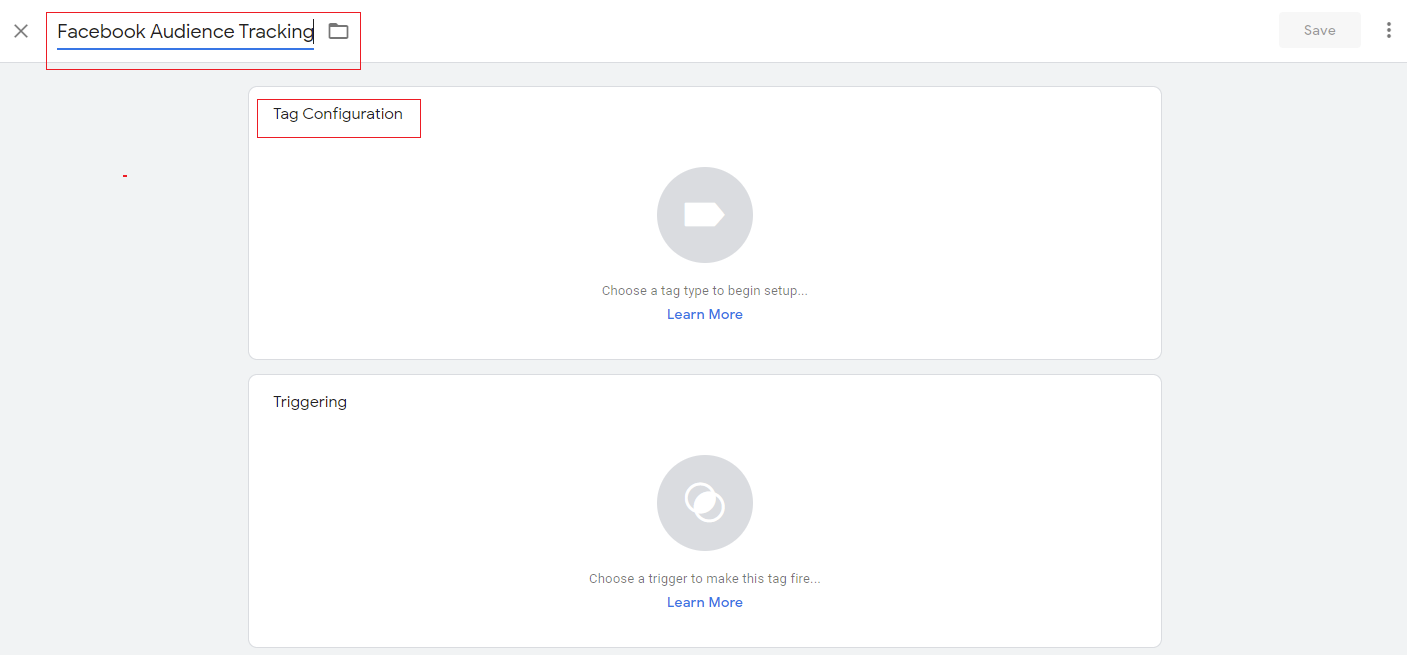
Por fim, criaremos a tag Facebook Audience Tracking usando a variável e o gatilho que acabamos de criar. Por favor, siga os passos abaixo:-
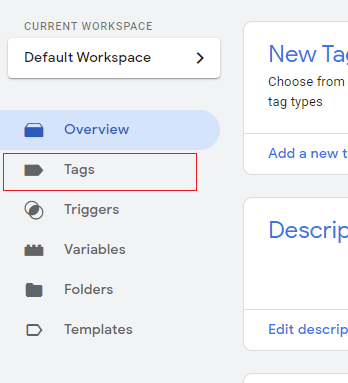
Etapa 1:- Vá para o seu GTM Container e, na navegação à esquerda, escolha Tags .
Etapa 2:- Clique em Novo para criar uma nova tag.
Passo 3:- Digite o nome da Tag no canto superior esquerdo e clique em Tag Configuration .
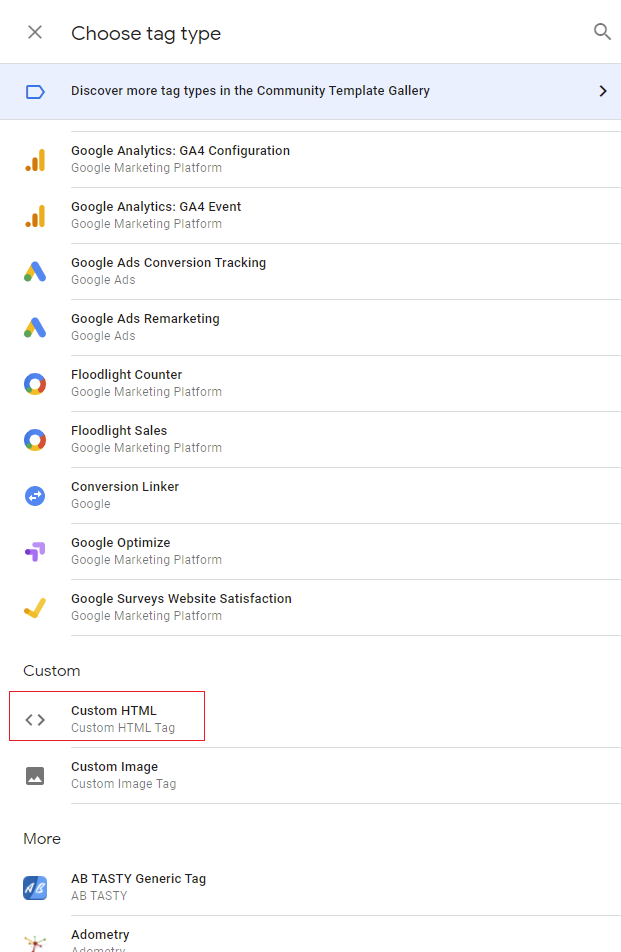
Etapa 4: – No menu Escolher tipo de tag, selecione “HTML personalizado”.
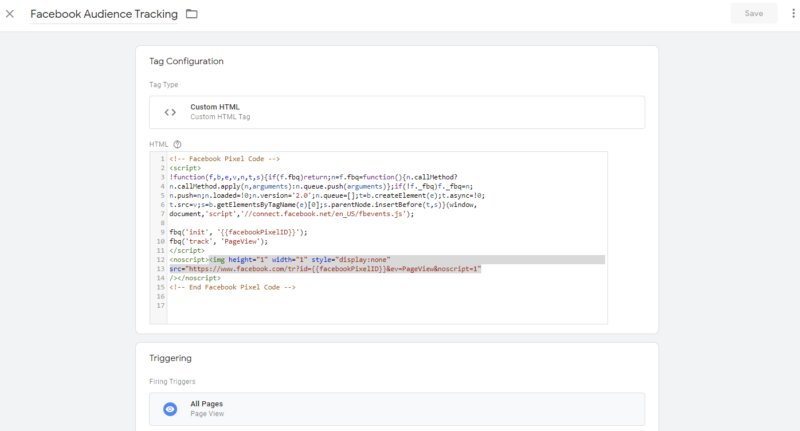
Etapa 5:- Em HTML, cole o script fornecido abaixo:-
Cole o seguinte com tags de script: –
|
1
2
3
4
5
6
7
8
|
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,document,'script','//connect.facebook.net/en_US/fbevents.js');fbq('init', '{{facebookPixelID}}');fbq('track', 'PageView'); |
Cole o seguinte com tags noscript: –
|
1
2
|
<img height="1" width="1" style="display:none"src="https://www.facebook.com/tr?id={{facebookPixelID}}&amp;ev=PageView&amp;noscript=1" |
Etapa 6: – Clique em Gatilhos e, no menu, escolha “Todas as páginas”.
Passo 7:- Por fim, clique em salvar e sua nova tag é criada. Deve ser mais ou menos assim:-
Agora, nosso rastreamento de audiência do Facebook será acionado em todas as páginas da loja. Você pode ver a tag disparando na extensão Facebook Pixel Helper e ela ficará assim:-
Configuração de tags para medir visualizações de categoria no GTM
Nossa próxima tag será o conteúdo de exibição de categoria do Facebook. Será uma categoria visualizada pelos clientes.
Exemplo de camada de dados:-
|
1
2
3
4
5
6
7
8
|
window.dataLayer = window.dataLayer || [];dataLayer.push({ 'event' : 'ViewCategory', 'content_type':'product', 'content_ids': ['32'], 'value': 24.00, 'currency': 'GBP'}); |
Crie Variáveis Necessárias
Use as informações fornecidas abaixo e siga as etapas acima, como fizemos na tag anterior configurada para criar as seguintes variáveis:-
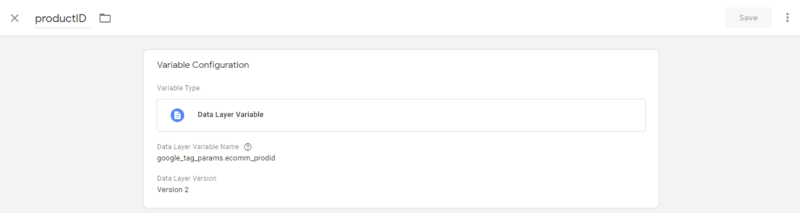
1.ID do produto:-
Nome da Variável: – productID
Configuração da Variável (Tipo de Variável):- Variável da Camada de Dados
Nome da variável da camada de dados:- google_tag_params.ecomm_prodid
Versão da Camada de Dados:- Versão 2
Captura de tela variável: -
2.preço do produto:-
Nome da Variável:- productPrice
Configuração da Variável (Tipo de Variável):- Variável da Camada de Dados
Nome da variável da camada de dados:- google_tag_params.ecomm_pvalue
Versão da Camada de Dados:- Versão 2
Captura de tela variável: -
3.currencyCode:-
Nome da Variável: – currencyCode
Configuração de Variável (Tipo de Variável):- Constante
Valor:- GBP (Digite a moeda da sua loja)
Captura de tela variável: -
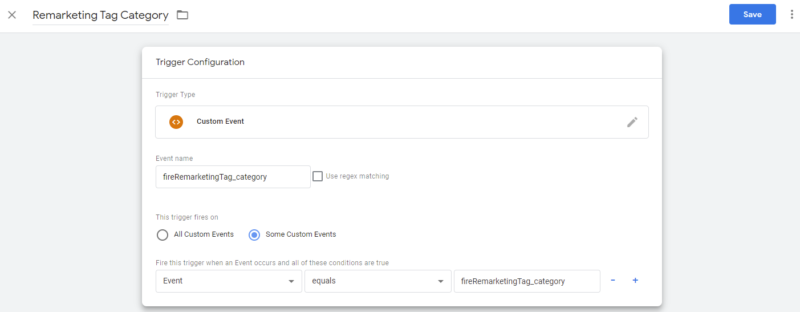
Criar gatilho
Use as informações fornecidas abaixo e crie o gatilho para este evento:-
Nome do acionador:- Categoria da tag de remarketing
Configuração do acionador (tipo de acionador):- Evento personalizado
Nome do evento:- fireRemarketingTag_category
Este acionador é acionado em: – Evento igual a fireRemarketingTag_category
O gatilho deve ser semelhante à imagem abaixo após a configuração: –
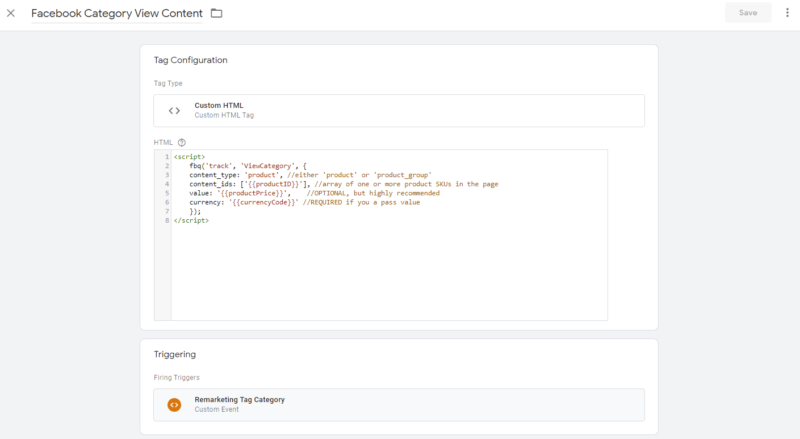
Configurar a tag de conteúdo de exibição de categoria do Facebook
Nossa última etapa é a configuração da tag, siga as etapas da seção anterior e use as informações abaixo para criar esta tag:-
Nome da tag: – Conteúdo de visualização da categoria do Facebook
Configuração da tag (Tipo de tag):- HTML personalizado
HTML:- Cole o script abaixo com tags de script nesta seção:-
|
1
2
3
4
5
6
|
fbq('track', 'ViewCategory', {content_type: 'product', //either 'product' or 'product_group'content_ids: ['{{productID}}'], //array of one or more product SKUs in the pagevalue: '{{productPrice}}', //OPTIONAL, but highly recommendedcurrency: '{{currencyCode}}' //REQUIRED if you a pass value}); |
Acionador:- Categoria da tag de remarketing
Sua tag deve ser semelhante à imagem abaixo após a configuração:-
Configuração de tags para medir visualizações de produtos no GTM
Em seguida, configuraremos a tag de conteúdo de exibição de produto do Facebook para rastreamento de conversão do Facebook via GTM. Siga as etapas nas seções anteriores e use as informações fornecidas para concluir a configuração. Vamos começar criando as variáveis necessárias.
Exemplo de camada de dados:-
|
1
2
3
4
5
6
7
8
|
window.dataLayer = window.dataLayer || [];dataLayer.push({ 'event' : 'ViewContent', 'content_type':'product', 'content_ids': ['32'], 'value': 24.00, 'currency': 'GBP'}); |
Criando Variáveis Necessárias
Não precisamos criar nenhuma variável para essa tag, pois usaremos as mesmas variáveis que criamos na tag de conteúdo de exibição de categoria do Facebook. Certifique-se de ter as seguintes variáveis criadas antes de prosseguir com esta configuração de tag:-
- ID do produto
- preço do produto
- Código da moeda
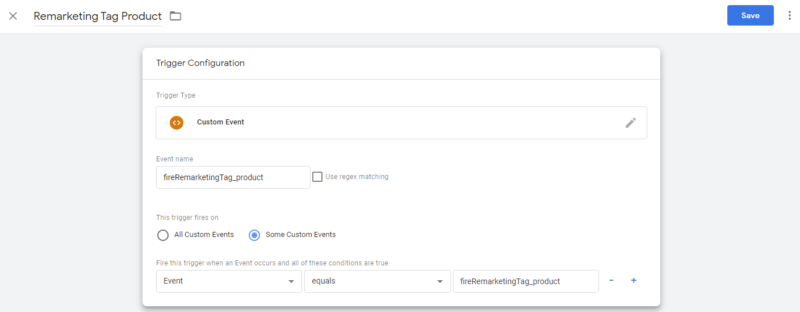
Criar gatilho
Use as informações fornecidas abaixo e crie o gatilho para este evento:-
Nome do acionador:- Produto da tag de remarketing
Configuração do acionador (tipo de acionador):- Evento personalizado
Nome do evento:- fireRemarketingTag_product
Este acionador é acionado em: – Evento igual a fireRemarketingTag_product
O gatilho deve ser semelhante à imagem abaixo após a configuração: –
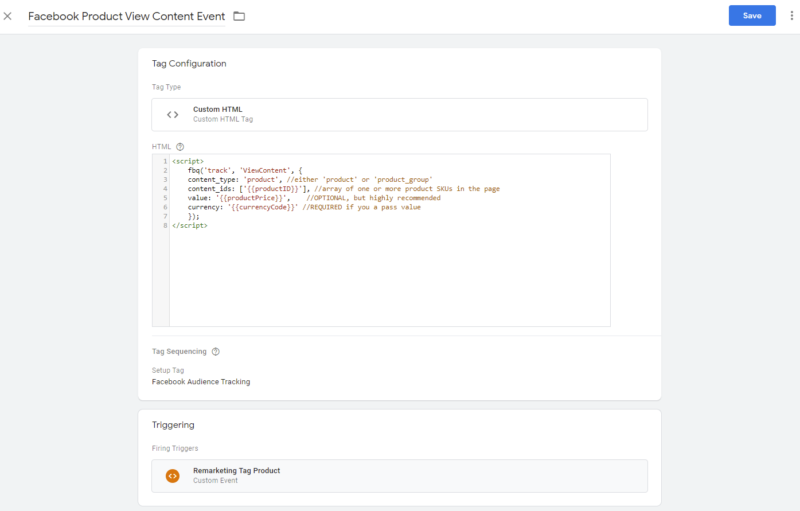
Configurar a tag de evento de conteúdo de exibição de produto do Facebook
Nossa última etapa é a configuração da tag, siga as etapas da seção anterior e use as informações abaixo para criar esta tag:-
Nome da tag:- Evento de conteúdo de exibição de produto do Facebook
Configuração da tag (Tipo de tag):- HTML personalizado
HTML:- Cole o script abaixo com as tags de script nesta seção:-
|
1
2
3
4
5
6
|
fbq('track', 'ViewContent', { content_type: 'product', //either 'product' or 'product_group' content_ids: ['{{productID}}'], //array of one or more product SKUs in the page value: '{{productPrice}}', //OPTIONAL, but highly recommended currency: '{{currencyCode}}' //REQUIRED if you a pass value }); |
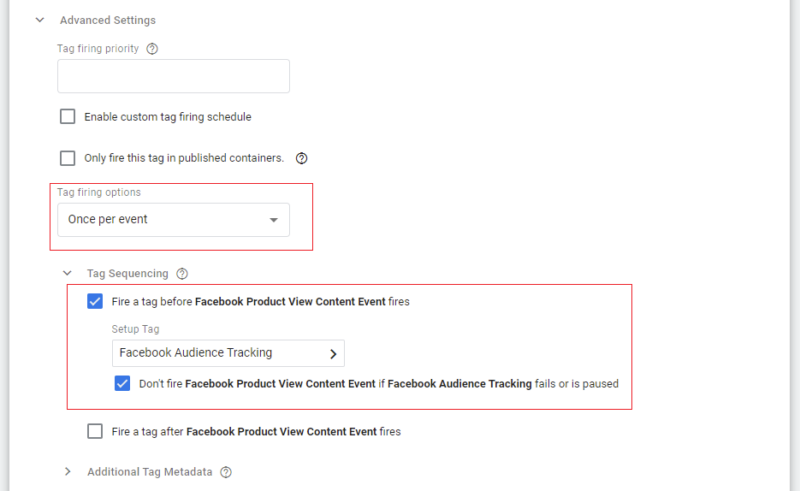
Sequenciamento de tags:- marque as caixas a seguir e selecione o tipo de tag “Facebook Audience Tracking”. Observe a imagem abaixo:-
- Dispare uma tag antes que o evento de conteúdo de exibição de produto do Facebook seja acionado
- Não acione o evento de conteúdo do Facebook Product View se o rastreamento de audiência do Facebook falhar ou estiver pausado
Acionador:- Produto de etiqueta de remarketing
Sua tag deve ser semelhante à imagem abaixo após a configuração:-
Configuração de tags para medir o evento Adicionar ao carrinho no GTM
O próximo na fila é a configuração da tag de evento Adicionar ao carrinho do Facebook para rastreamento de conversão do Facebook via GTM. Igual ao anterior, use as informações fornecidas em cada seção para criar as variáveis, acionadores e tags necessários.
Exemplo de camada de dados:-
|
1
2
3
4
5
6
7
8
9
|
window.dataLayer = window.dataLayer || [];dataLayer.push({ 'event' : 'ViewContent', 'content_ids': ['32'], 'content_type': 'product', 'content_name': 'duffle bag', 'value': 24.00, 'currency': 'GBP'}); |
Criando Variáveis Necessárias
Crie as seguintes variáveis com as informações fornecidas abaixo. Uma das variáveis que criamos na seção anterior, portanto, certifique-se de ter essa variável no GTM.
1.currencyCode (criado na seção anterior, verifique se está lá no GTM)
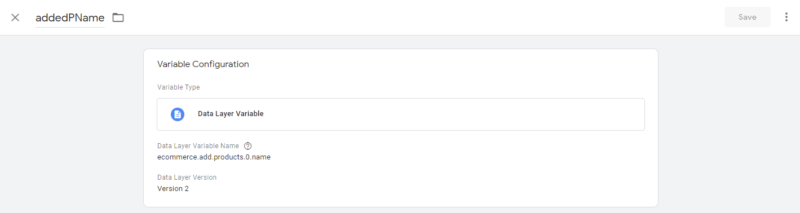
2.addedPname
Nome da Variável:- adicionadoPname
Configuração da Variável (Tipo de Variável):- Variável da Camada de Dados
Nome da variável da camada de dados:- ecommerce.add.products.0.name
Versão da Camada de Dados:- Versão 2
Captura de tela variável: -
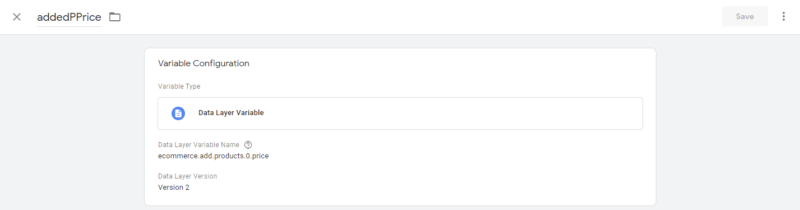
3.addedPPrice
Nome da Variável:- AddedPPrice
Configuração da Variável (Tipo de Variável):- Variável da Camada de Dados
Nome da variável da camada de dados:- ecommerce.add.products.0.price
Versão da Camada de Dados:- Versão 2
Captura de tela variável: -
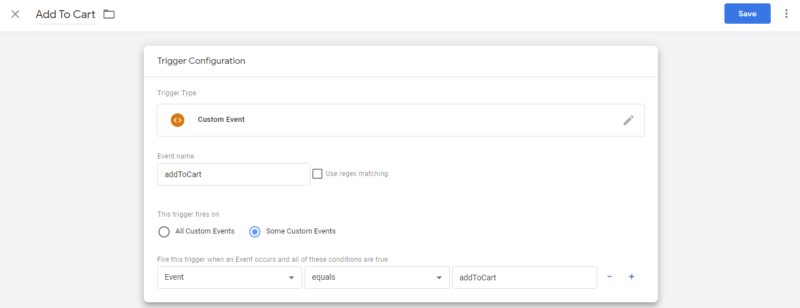
Criar gatilho
Use as informações fornecidas abaixo e crie o gatilho para este evento:-
Nome do gatilho:- Adicionar ao carrinho
Configuração do acionador (tipo de acionador):- Evento personalizado
Nome do evento:- addToCart
Este acionador é acionado em: – Evento igual a addToCart
O gatilho deve ser semelhante à imagem abaixo após a configuração: –
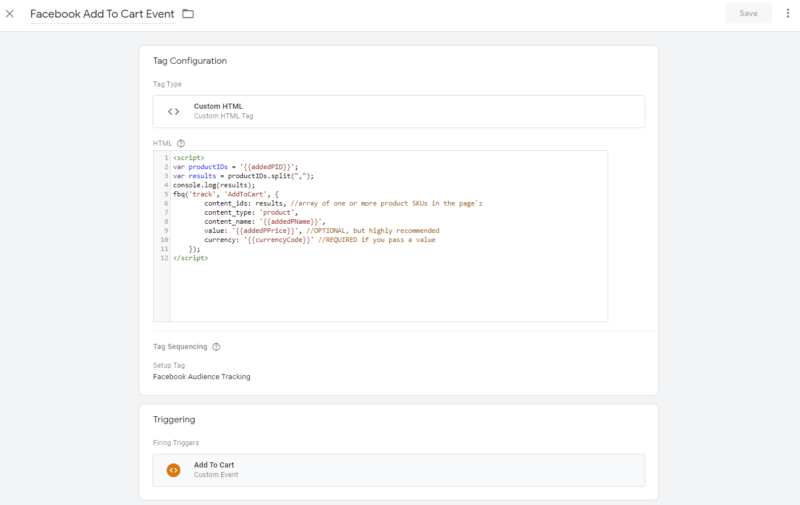
Configure a tag de evento Adicionar ao carrinho do Facebook
Nossa última etapa é a configuração da tag, siga as etapas da seção anterior e use as informações abaixo para criar esta tag:-
Nome da tag:- Facebook Adicionar ao evento de carrinho
Configuração da tag (Tipo de tag):- HTML personalizado
HTML:- Cole o script abaixo com as tags de script nesta seção:-
|
1
2
3
4
5
6
7
8
9
10
|
var productIDs = '{{addedPID}}';var results = productIDs.split(",");console.log(results); fbq('track', 'AddToCart', { content_ids: results, //array of one or more product SKUs in the page`z content_type: 'product', content_name: '{{addedPName}}', value: '{{addedPPrice}}', //OPTIONAL, but highly recommended currency: '{{currencyCode}}' //REQUIRED if you pass a value }); |
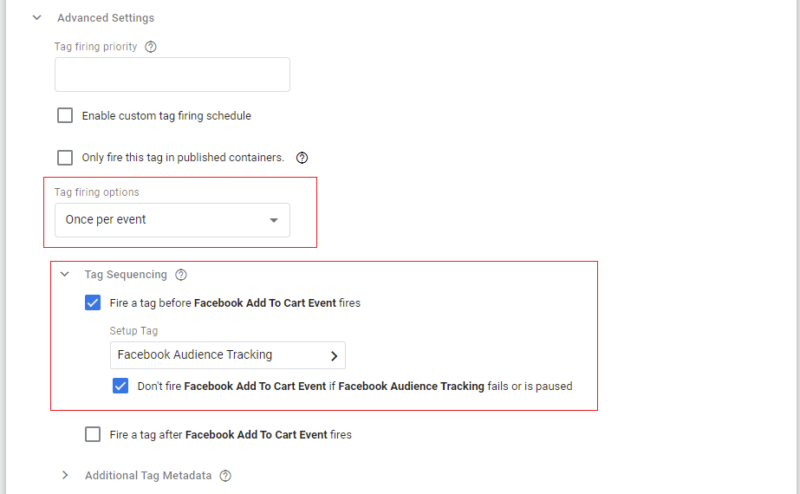
Sequenciamento de tags:- marque as caixas a seguir e selecione o tipo de tag “Facebook Audience Tracking”. Observe a imagem abaixo:-
- Dispare uma tag antes que o evento Adicionar ao carrinho do Facebook seja acionado
- Não acione o evento Adicionar ao carrinho do Facebook se o acompanhamento de audiência do Facebook falhar ou for pausado
Gatilho:- Adicionar ao carrinho
Sua tag deve ser semelhante à imagem abaixo após a configuração:-
Configuração de tags para medir o evento de início de compra no GTM
Nosso próximo evento de rastreamento de conversão do Facebook é o Facebook Initiate Checkout Event. Igual ao anterior, siga as instruções nas seções acima com as informações fornecidas abaixo para criar as variáveis, gatilhos e tags necessários.
Criando Variáveis Necessárias
Você não precisa de nenhuma variável para esta tag de evento.
Criar gatilho
Use as informações fornecidas abaixo e crie o gatilho para este evento:-
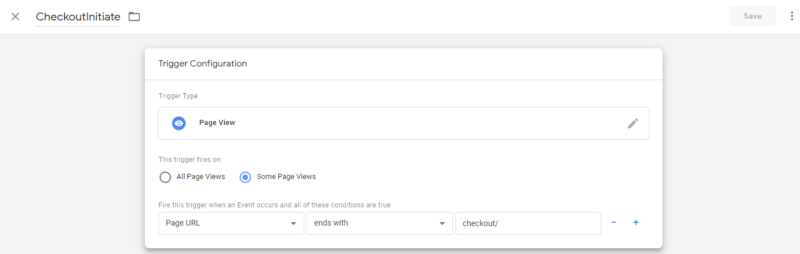
Nome do acionador:- CheckoutInitiate
Configuração do acionador (tipo de acionador):- Visualização da página
Este acionador é acionado em: – Algumas exibições de página
O URL da página termina com check-out/
O gatilho deve ser semelhante à imagem abaixo após a configuração: –
Configure a tag de evento de verificação inicial do Facebook
Nossa última etapa é a configuração da tag, siga as etapas da seção anterior e use as informações abaixo para criar esta tag:-
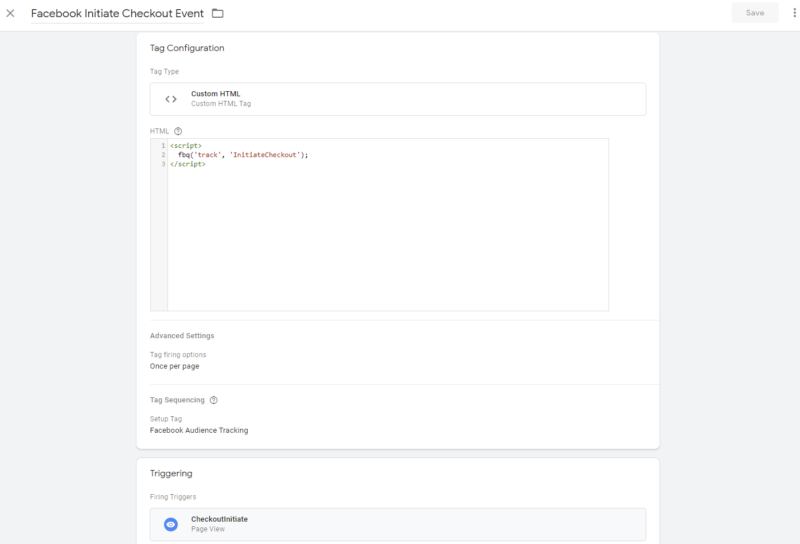
Nome da tag:- Facebook iniciar evento de check-out
Configuração da tag (Tipo de tag):- HTML personalizado
HTML:- Cole o script abaixo com as tags de script nesta seção:-
|
1
|
fbq('track', 'InitiateCheckout'); |
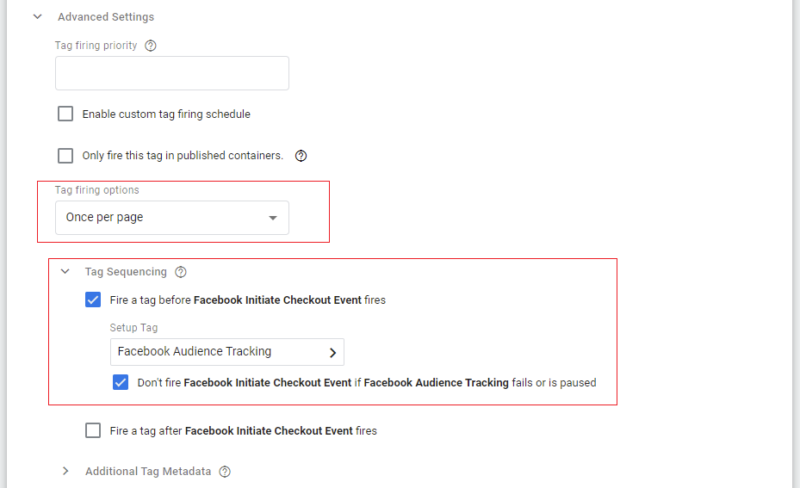
Sequenciamento de tags:- marque as caixas a seguir e selecione o tipo de tag “Facebook Audience Tracking”. Observe a imagem abaixo:-
- Dispare uma tag antes do evento de início de compra do Facebook ser acionado
- Não acione o evento Iniciar Checkout do Facebook se o Rastreamento de Audiência do Facebook falhar ou for pausado
Gatilho:- CheckoutInitiate
Sua tag deve ser semelhante à imagem abaixo após a configuração:-
Configuração de tags para medir o evento de início de pagamento no GTM
Nosso próximo evento de Rastreamento de Conversão do Facebook é o Evento de Pagamento Inicial do Facebook. Igual ao anterior, siga as instruções nas seções acima com as informações fornecidas abaixo para criar as variáveis, gatilhos e tags necessários.
Criando Variáveis Necessárias
Precisamos criar apenas uma variável que será usada com a trigger. O nome da variável é checkoutSteps . Por favor, use as informações fornecidas abaixo para criar esta variável:-
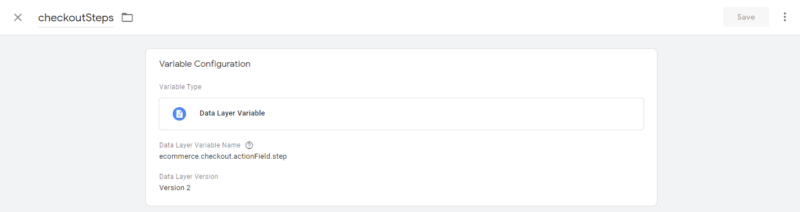
Nome da Variável: – checkoutSteps
Configuração da Variável (Tipo de Variável):- Variável da Camada de Dados
Nome da variável da camada de dados:- ecommerce.checkout.actionField.step
Versão da Camada de Dados:- Versão 2
Captura de tela variável: -
Criar gatilho
Use as informações fornecidas abaixo e crie o gatilho para este evento:-
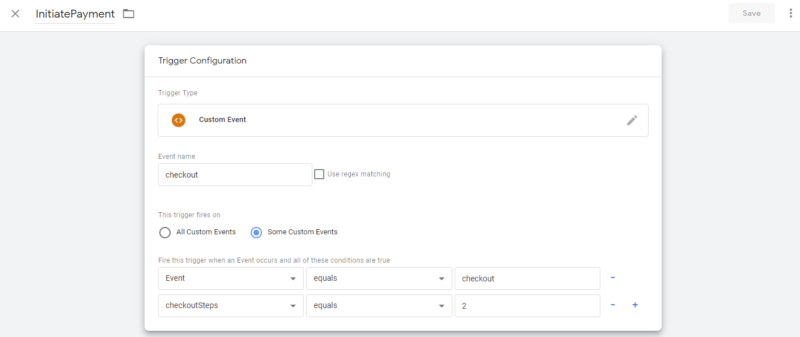
Nome do acionador: – InitiatePayment
Configuração do acionador (tipo de acionador):- Evento personalizado
Nome do evento:- check-out
Este gatilho é acionado em: – Alguns eventos personalizados
Check-out igual a evento
checkoutSteps é igual a 2
O gatilho deve ser semelhante à imagem abaixo após a configuração: –
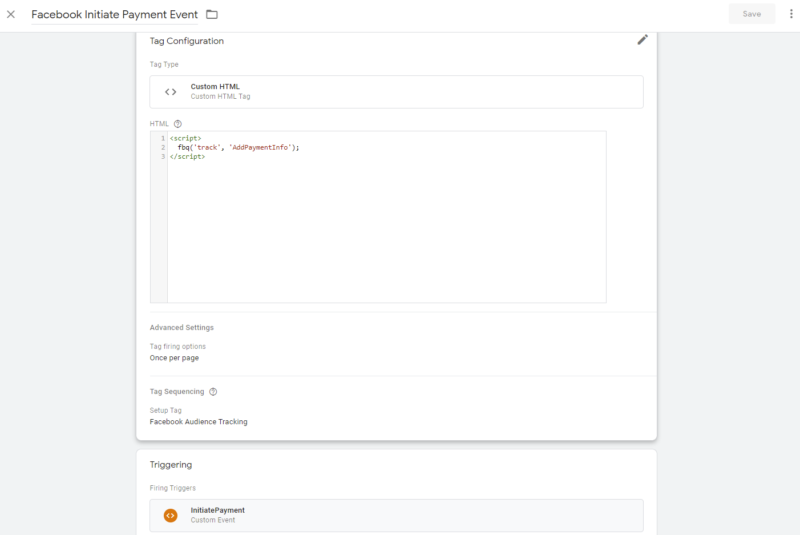
Configure a etiqueta de evento de pagamento inicial do Facebook
Nossa última etapa é a configuração da tag, siga as etapas da seção anterior e use as informações abaixo para criar esta tag:-
Nome da tag:- Facebook iniciar evento de pagamento
Configuração da tag (Tipo de tag):- HTML personalizado
HTML:- Cole o script abaixo com as tags de script nesta seção:-
|
1
|
fbq('track', 'AddPaymentInfo'); |
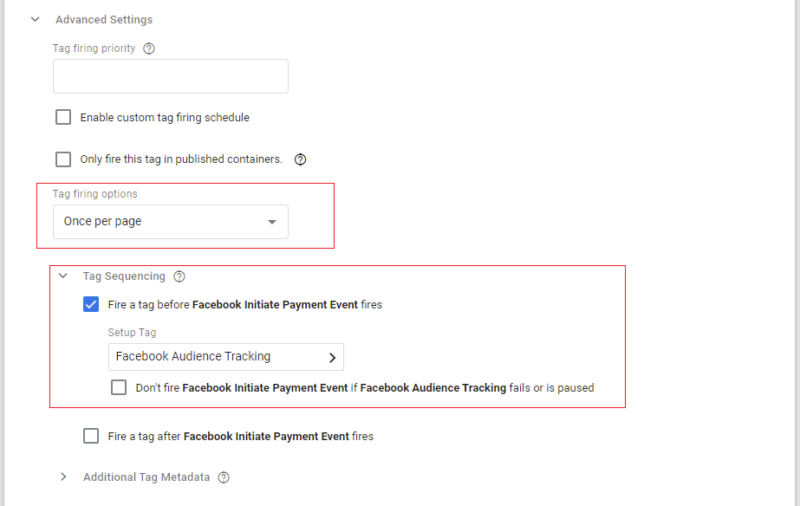
Sequenciamento de tags:- marque as caixas a seguir e selecione o tipo de tag “Facebook Audience Tracking”. Observe a imagem abaixo:-
- Disparar uma tag antes do evento de pagamento iniciado pelo Facebook ser acionado
- Não acione o Evento de Pagamento Iniciado do Facebook se o Rastreamento de Audiência do Facebook falhar ou for pausado
Gatilho:- IniciarPagamento
Sua tag deve ser semelhante à imagem abaixo após a configuração:-
Configuração de tags para medir o evento de compra/conversão do Facebook no GTM
A tag de evento de compra do Facebook no rastreamento de conversão do Facebook é uma das tags mais importantes a serem configuradas. Ele medirá todas as conversões/compras em sua loja. Por favor, use as informações fornecidas nas seções abaixo para criar variáveis, gatilhos e tags necessários.
Exemplo de camada de dados:-
|
1
2
3
4
5
6
7
8
|
window.dataLayer = window.dataLayer || [];dataLayer.push({ 'event' : 'ViewContent', 'content_type': 'product', 'content_ids': ['32'], 'value': 24.00, 'currency': 'GBP'}); |
Criando Variáveis Necessárias
Precisamos de três variáveis para esta tag: productID (para buscar o ID do produto), total (preço total) e currencyCode (moeda usada para compra). Já criamos productID e currencyCode nas seções anteriores, então vamos criar a variável total.
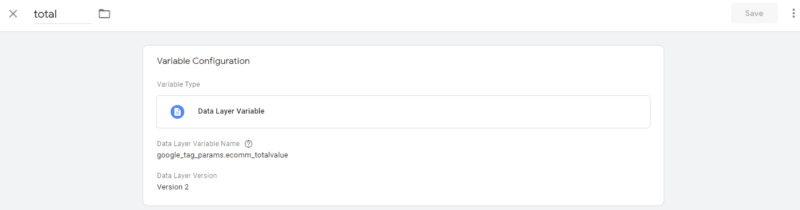
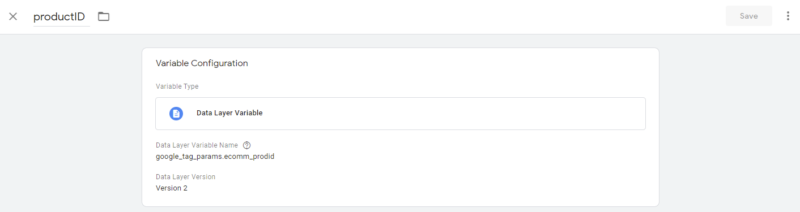
Nome da Variável:- total
Configuração da Variável (Tipo de Variável):- Variável da Camada de Dados
Nome da variável da camada de dados:- google_tag_params.ecomm_totalvalue
Versão da Camada de Dados:- Versão 2
Captura de tela variável: -
Criar gatilho
Use as informações fornecidas abaixo e crie o gatilho para este evento:-
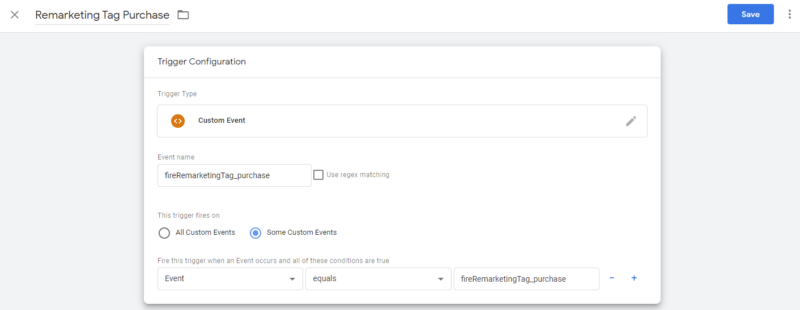
Nome do acionador:- Compra de tags de remarketing
Configuração do acionador (tipo de acionador):- Evento personalizado
Nome do evento:- fireRemarketingTag_purchase
Este gatilho é acionado em: – Alguns eventos personalizados
Evento é igual a fireRemarketingTag_purchase
O gatilho deve ser semelhante à imagem abaixo após a configuração: –
Configurar a tag de evento de compra do Facebook
Nossa última etapa é a configuração da tag, siga as etapas da seção anterior e use as informações abaixo para criar esta tag:-
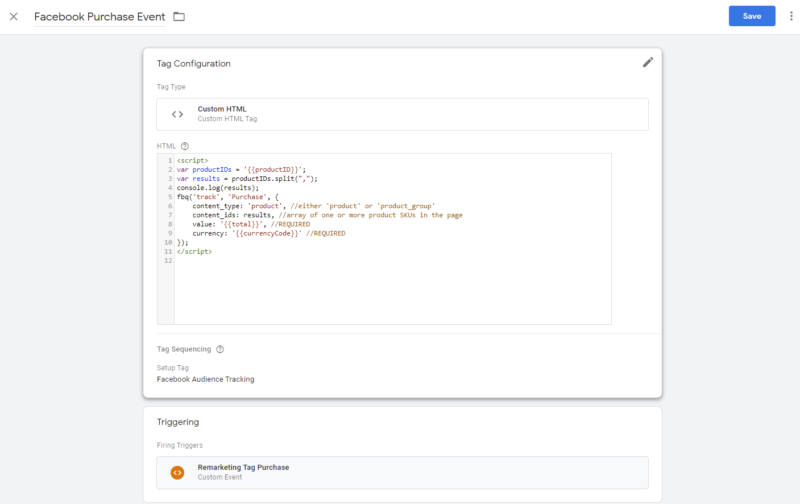
Nome da tag:- Evento de compra do Facebook
Configuração da tag (Tipo de tag):- HTML personalizado
HTML:- Cole o script abaixo com as tags de script nesta seção:-
|
1
2
3
4
5
6
7
8
9
|
var productIDs = '{{productID}}';var results = productIDs.split(",");console.log(results); fbq('track', 'Purchase', { content_type: 'product', //either 'product' or 'product_group' content_ids: results, //array of one or more product SKUs in the page value: '{{total}}', //REQUIRED currency: '{{currencyCode}}' //REQUIRED}); |
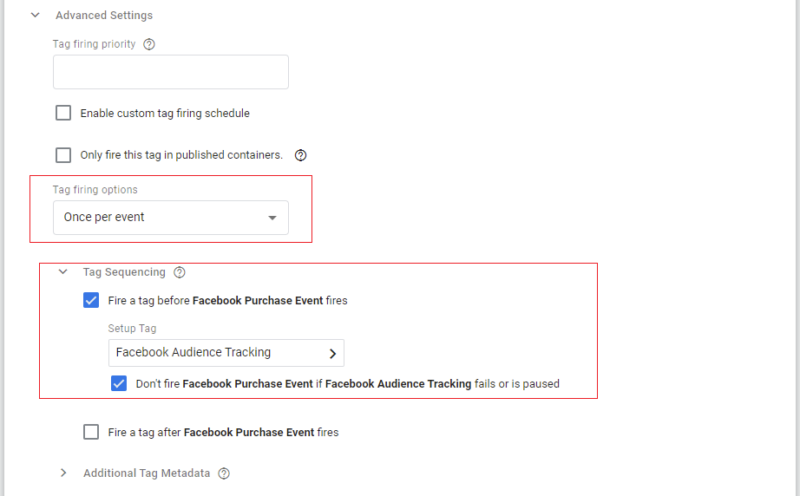
Sequenciamento de tags:- marque as caixas a seguir e selecione o tipo de tag “Facebook Audience Tracking”. Observe a imagem abaixo:-
- Dispare uma tag antes do evento de compra do Facebook disparar
- Não acione o evento de compra do Facebook se o rastreamento de público do Facebook falhar ou for pausado
Acionador:- Compra de tags de remarketing
Sua tag deve ser semelhante à imagem abaixo após a configuração:-
Configuração de tags para medir o evento de pesquisa do Facebook no GTM
Nosso último evento de rastreamento de conversão do Facebook é o evento de pesquisa do Facebook. Ele rastreará todas as pesquisas em sua loja. Use as informações nas seções abaixo para criar as variáveis, acionadores e tags necessários.
Exemplo de camada de dados:-
|
1
2
3
4
5
6
7
8
9
|
window.dataLayer = window.dataLayer || [];dataLayer.push({ 'event' : 'ViewContent', 'content_ids': ['32'], 'content_type': 'product', 'search_string': 'bags', 'value': 24.00, 'currency': 'GBP'}); |
Criando Variáveis Necessárias
Por favor, crie as seguintes variáveis necessárias com esta tag:-
1.Pesquisa – ProductID
Nome da Variável:- Pesquisar – ProductID
Configuração da Variável (Tipo de Variável):- Variável da Camada de Dados
Nome da variável da camada de dados:- ecommerce.impressions
Versão da Camada de Dados:- Versão 2
Captura de tela variável: -
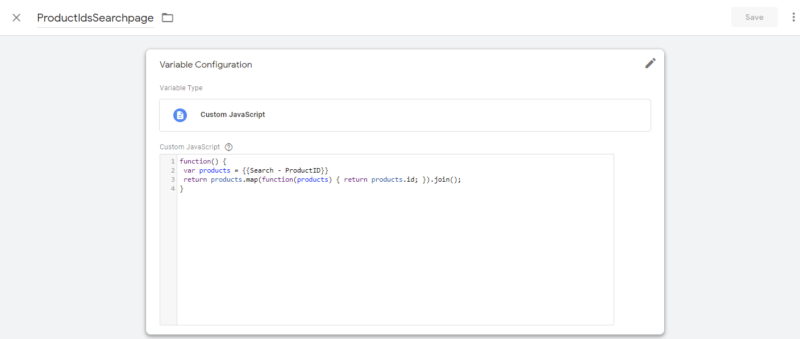
2.ProductIdsSearchpage
Nome da variável:- ProductIdsSearchpage
Configuração de variável (tipo de variável):- Javascript personalizado
HTML:- Cole o script fornecido abaixo nesta seção:-
|
1
2
3
4
|
function() { var products = {{Search - ProductID}} return products.map(function(products) { return products.id; }).join();} |
Captura de tela variável: -
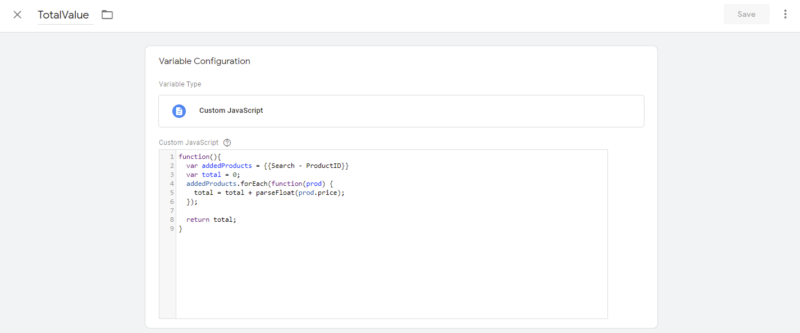
3. Valor Total
Nome da Variável:- TotalValue
Configuração de variável (tipo de variável):- Javascript personalizado
HTML:- Cole o script fornecido abaixo nesta seção:-
|
1
2
3
4
5
6
7
8
9
|
function(){ var addedProducts = {{Search - ProductID}} var total = 0; addedProducts.forEach(function(prod) { total = total + parseFloat(prod.price); }); return total;} |
Captura de tela variável: -
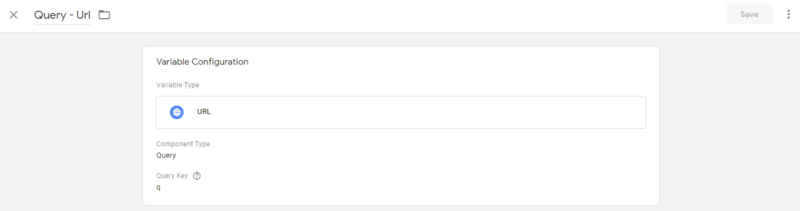
4.Consulta – Url
Nome da Variável:- Consulta – Url
Configuração de Variável (Tipo de Variável):- URL
Tipo de componente:- consulta
Chave do componente:- q
Captura de tela variável: -
Criar gatilho
Use as informações fornecidas abaixo e crie o gatilho para este evento:-
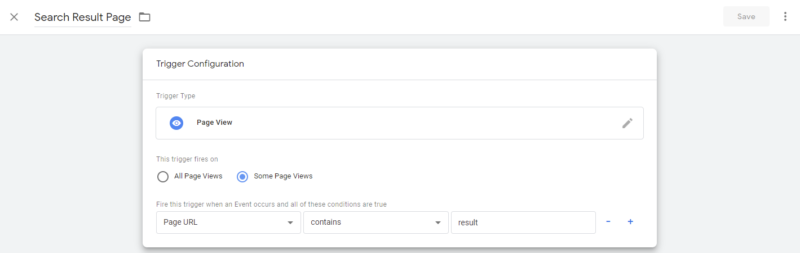
Nome do gatilho:- Página de resultados de pesquisa
Configuração do acionador (tipo de acionador):- Exibição de página
Este gatilho é acionado em: – URL da página contém resultado
O gatilho deve ser semelhante à imagem abaixo após a configuração: –
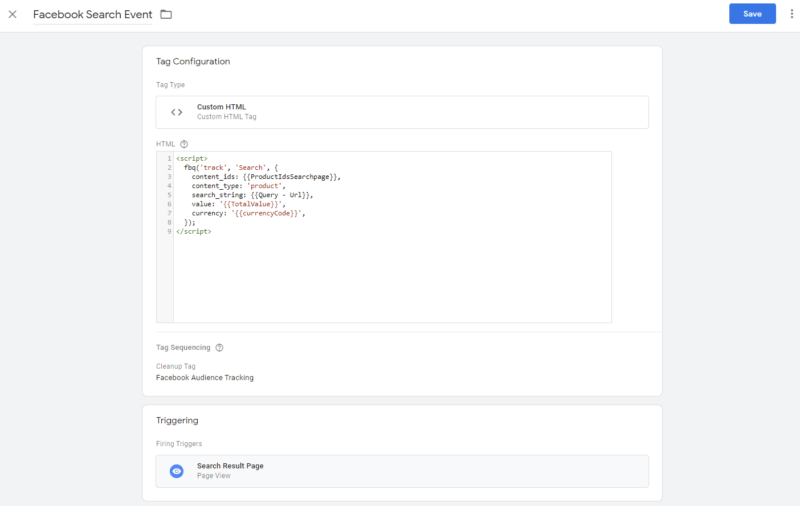
Configurar a tag de evento de pesquisa do Facebook
Nossa última etapa é a configuração da tag, siga as etapas da seção anterior e use as informações abaixo para criar esta tag:-
Nome da tag:- Evento de pesquisa do Facebook
Configuração da tag (Tipo de tag):- HTML personalizado
HTML:- Cole o script abaixo nesta seção:-
|
1
2
3
4
5
6
7
|
fbq('track', 'Search', { content_ids: {{ProductIdsSearchpage}}, content_type: 'product', search_string: {{Query - Url}}, value: '{{TotalValue}}', currency: '{{currencyCode}}',}); |
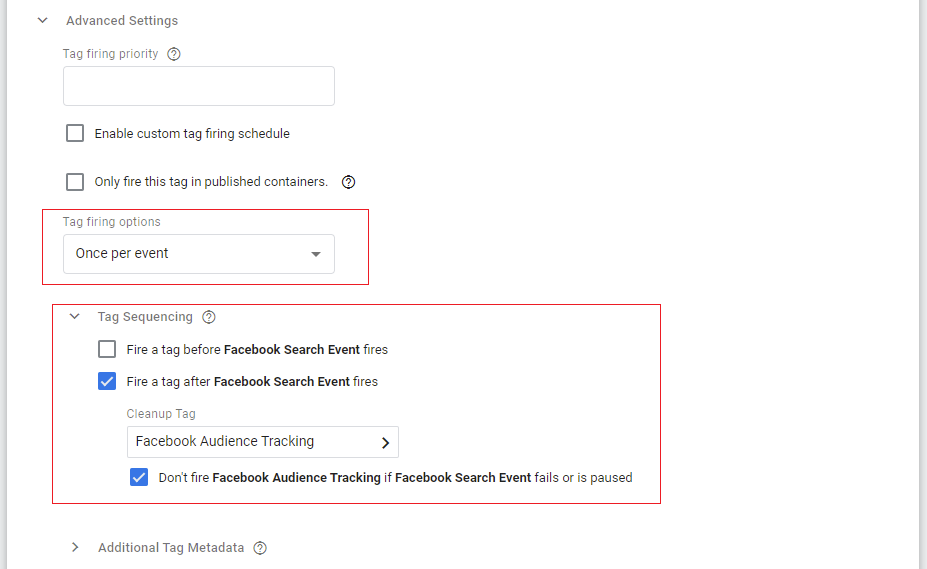
Sequenciamento de tags:- marque as caixas a seguir e selecione o tipo de tag “Facebook Audience Tracking”. Observe a imagem abaixo:-
- Dispare uma tag após o evento de pesquisa do Facebook disparar
- Não acione o evento de pesquisa do Facebook se o rastreamento de público do Facebook falhar ou for pausado
Gatilho:- Página de resultados de pesquisa
Sua tag deve ser semelhante à imagem abaixo após a configuração:-
Conclusão
Esperamos que, seguindo este guia, seu rastreamento de conversão do Facebook Magento 2 via GTM (Gerenciador de tags do Google) tenha sido bem-sucedido. Se você achar este guia muito complicado ou não quiser passar pelo incômodo de toda a configuração, confira nossa extensão Magento 2 Facebook Conversion Tracking já pronta. Toda a configuração está incluída em um arquivo JSON fornecido com a extensão. Você pode importá-lo diretamente para seu contêiner GTM e toda a configuração será feita. Basta alterar o ID do pixel e seu rastreamento começará a funcionar.